Before understanding Float , let first understand normal document flow . Normal document flow (flow layout) is the way to represnt different different elments using HTML .
For example, div is by default block type element( the element that always starts on a new line and it takes up the full width available).
But in case of button , span etc. it will be a inline element by default ( only takes up as much width as necessary and doesn't start on a new line ).
But using float we can break this normal document flow.
Floats are used to flow content around another piece of content.
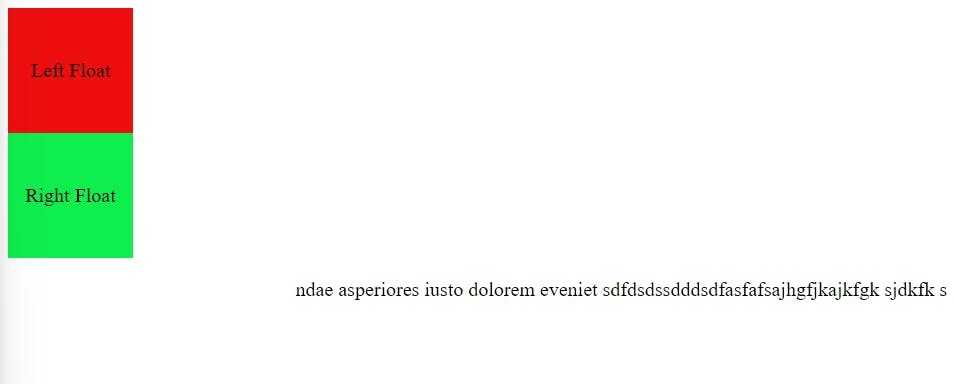
Before using float property

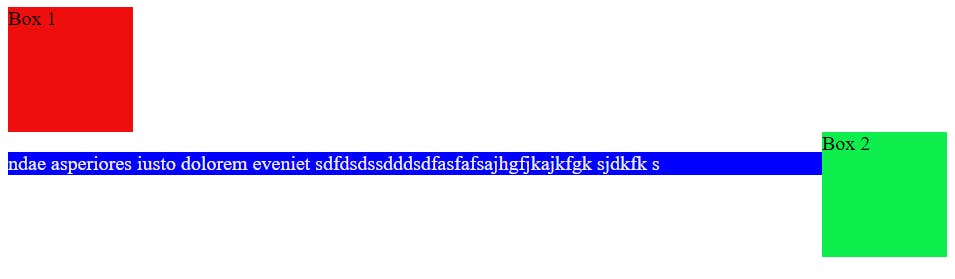
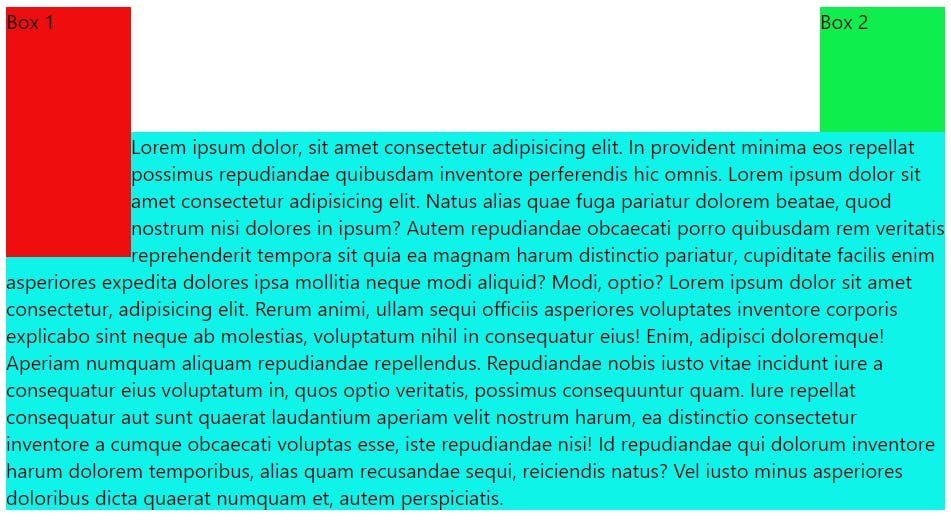
After using float:right property in box 2

We can see that Box 2 is breaking normal document flow when we use float inside the .second class , it is now not following the the div properties. It is used like inline elements .
Do it yourself : Try to play with the float:right and float:left property in both the divs , also use float property at the same time in both blocks.
<body>
<div class="first">Box 1</div>
<div class="second">Box 2</div>
<p class="para">
ndae asperiores iusto dolorem eveniet sdfdsdssdddsdfasfafsajhgfjkajkfgk
sjdkfk s
</p>
</body>
* {
box-sizing: border-box;
margin: 3;
}
.first {
width: 100px;
height: 100px;
background-color: rgb(238, 14, 14);
}
.second {
width: 100px;
height: 100px;
background-color: rgb(14, 238, 77);
float: right;
}
.para {
background-color: blue;
color: rgb(241, 238, 233);
}
ClearFix

In above picture we are using float:right in box 2 only , not in box 1
And towards the right side due to float property our text is flowing around the right box.
But there is a solution to this problem i.e. ClearFix
<body>
<div class="first">Box 1</div>
<div class="second">Box 2</div>
<p class="para">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. In provident
minima eos repellat possimus repudiandae quibusdam inventore perferendis
hic omnis. Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus
alias quae fuga pariatur dolorem beatae, quod nostrum nisi dolores in
ipsum? Autem repudiandae obcaecati porro quibusdam rem veritatis
reprehenderit tempora sit quia ea magnam harum distinctio pariatur,
cupiditate facilis enim asperiores expedita dolores ipsa mollitia neque
modi aliquid? Modi, optio? Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Rerum animi, ullam sequi officiis asperiores voluptates
inventore corporis explicabo sint neque ab molestias, voluptatum nihil in
consequatur eius! Enim, adipisci doloremque! Aperiam numquam aliquam
repudiandae repellendus. Repudiandae nobis iusto vitae incidunt iure a
consequatur eius voluptatum in, quos optio veritatis, possimus
consequuntur quam. Iure repellat consequatur aut sunt quaerat laudantium
aperiam velit nostrum harum, ea distinctio consectetur inventore a cumque
obcaecati voluptas esse, iste repudiandae nisi! Id repudiandae qui dolorum
inventore harum dolorem temporibus, alias quam recusandae sequi,
reiciendis natus? Vel iusto minus asperiores doloribus dicta quaerat
numquam et, autem perspiciatis.
</p>
</body>
* {
box-sizing: border-box;
margin: 3;
font-family: comic system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI",
Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
/* this time focus on float part only */
}
.first {
width: 100px;
height: 200px;
background-color: rgb(238, 14, 14);
float: left;
}
.second {
width: 100px;
height: 100px;
background-color: rgb(14, 238, 77);
float: right;
}
.para {
background-color: rgb(15, 244, 233);
clear:right ;
}

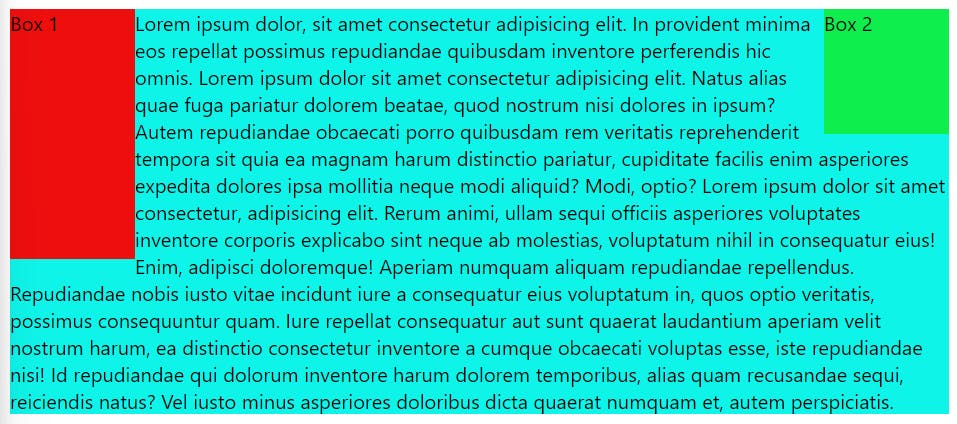
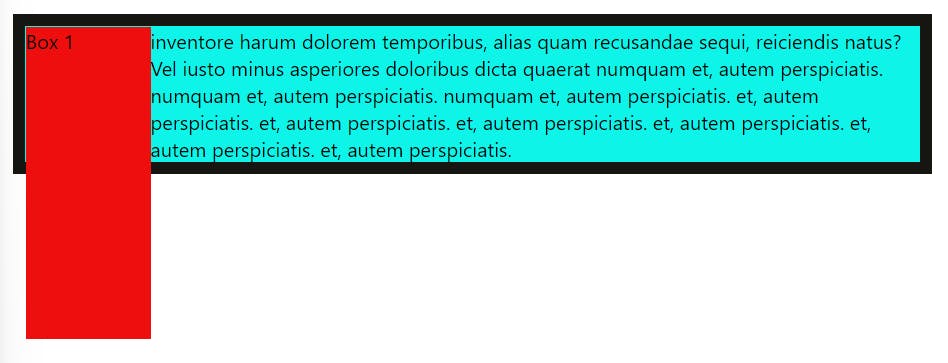
Resolving Oveflow Issues

We know that if we use Normal Data Flow then border of container will cover whole div , not only paragraph .
<body>
<div class="container">
<div class="first">Box 1</div>
<p class="para">
inventore harum dolorem temporibus, alias quam recusandae sequi,
reiciendis natus? Vel iusto minus asperiores doloribus dicta quaerat
numquam et, autem perspiciatis. numquam et, autem perspiciatis. numquam
et, autem perspiciatis. et, autem perspiciatis. et, autem perspiciatis.
et, autem perspiciatis. et, autem perspiciatis. et, autem perspiciatis.
et, autem perspiciatis.
</p>
</div>
</body>
* {
box-sizing: border-box;
margin: 0;
font-family: comic system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI",
Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
.first {
width: 100px;
height: 250px;
background-color: rgb(238, 14, 14);
float: left;
}
.container {
margin: 1rem;
border: 10px solid rgb(21, 21, 18);
background-color: rgb(15, 244, 233);
}
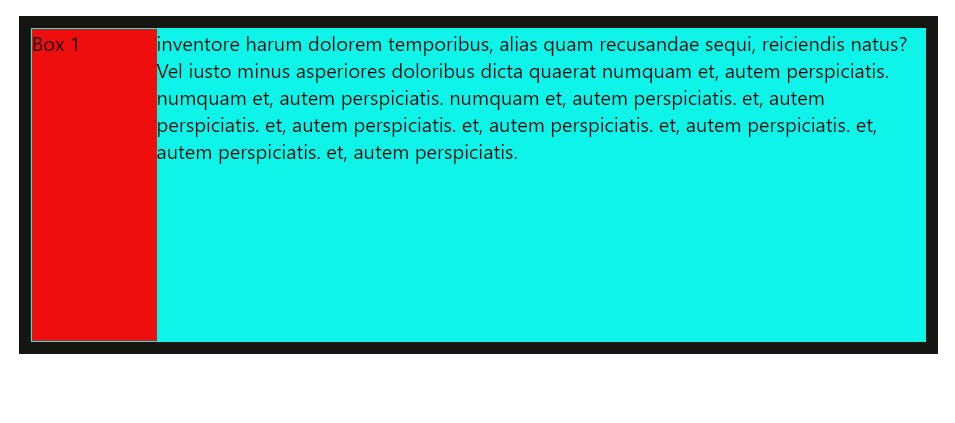
Method 1
/* Fixing the container overflow */
/* Method01 */
.container {
overflow: hidden;
}
Method 2
If you have not studied pseudo-element-selectors then first read it , I will write a blog post on remaining selectors very soon. In brief we can say , this selector adds a child element at container on the last place just before the container ends.
/* Method02 */
.container::after {
content: "";
display: block;
clear: both;
}

Comment if I have committed any mistake. Let's connect on my socials. I am always open for new opportunities , if I am free :P